GastbyでSEO改善
June 19, 2019
目的
Gatsbyのblog-starterで生成したブログのSEOを(多少)強化します。
前提条件
前の記事でBlogを設立していることです。
やったこと
言語を日本語にする
日本語でブログ書いているので設定した方が良いと思います。
src/components/seo.js
SEO.defaultProps = {
lang: `ja`, // `en`から変更
meta: [],
description: ``,
}OGP設定
まずsiteMetadataからsiteUrlやtwitterの情報なども拾ってあげます。
src/components/seo.js
function SEO({ description, lang, meta, title }) {
const { site } = useStaticQuery(
graphql`
query {
site {
siteMetadata {
title
description
author
siteUrl // 追加
social { // 追加
twitter // 追加
}
}
}
}
`
)そしてmetaタグへ反映します。自分が追加・変更したのは下の5要素です。
src/components/seo.js
meta={[
{
property: `og:locale`,
content: "ja_JP",
},
{
property: `og:url`,
content: site.siteMetadata.siteUrl,
},
{
property: `og:site_name`,
content: site.siteMetadata.title,
},
{
name: `twitter:card`,
content: `summary_large_image`,
},
{
name: `twitter:site`,
content: `@${site.siteMetadata.social.twitter}`
}所有権の確認
下に記した参考サイトを元に手順を踏みます。
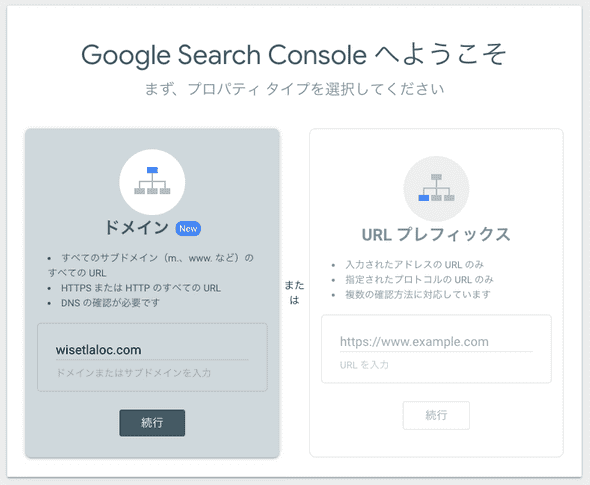
Google Search Consoleと検索します。- Googleにログインします。

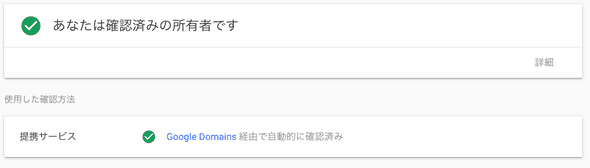
ドメインを入力して「続行」すると、 ん????
ん???? google-site-verificationを設定しようと思っていたのに終わってしまいました。Google Domainsを使っているからすぐ確認が済んだそうです。
まとめ
というわけでSEO対策としてmetaタグの追加設定をしてみました。
GraphQLやReactに少しずつ触れながらタスクをこなしていくのいいですね。IE対応などはあまり気にしないことにします。技術ブログを読む人にIEユーザーはきっといないですし。
参考
metaタグの設定などは他の方のwordpress製のブログ(特にSEOが強いとされている有料テーマを使っているもの)を参考に組み上げました。
Google所有権確認のための設定をする
Share:

